우당탕탕 개발일지
To-Do List 만들기 1차 본문

To-Do List - JS 문법
● 배열 : 데이터를 쉼표로 구분해서 대괄호로 묶어 나열해놓은 것 var seasons = ["봄", "여름", "가을", "겨울"]; ● 객체 : 값들을 그룹으로 묶은 데이터 모음 키(Key)와 값(Value) 을 한 쌍으로 정의하며
uj0791.tistory.com
1. to-do list 객체 배열 만들기
할 일 목록(ToDos) 을 배열로 구현하되, 체크 버튼이나 삭제 버튼을 눌렀을 때 키를 통해 처리하고자 할 일(newToDo) 자체는 객체로 구현하였다.
객체는 키(Key)와 값(Value)으로 값들을 묶는다. 할 일 객체는 number, content, check 키들로 구성되어 있다. number은 투두 리스트 내에서 순서를, content는 할 일 내용을, check는 해당하는 할 일이 완료되었는지를 저장한다.
전역변수로 count를 지정해주었고, count는 할 일의 총 개수를 저장하는 용도로 쓰인다.
var count = 0; //to-do 총 개수
const ToDos = []; //to-do List
const newToDo = { //to-do 객체 정의
number: Number,
content: String,
check : Boolean
};
2. Add 함수 만들기
input 창에 값을 입력하고 '+' 버튼을 눌러주었을 때 동작하는 Add 함수이다.
2-1. content 가져오기
getElementById를 통해 id가 add인 input을 찾고, 해당하는 value의 값을 변수 todo에 저장한다.
즉, input 창에 적힌 값을 가져와 변수 todo에 저장해준다.
2-2. ToDo 리스트에 추가하기
앞서 정의를 해줬던 newToDo 객체를 이용한다. number에는 현재 해당하는 번호를 저장하고 1증가시킨다. content에는 변수 todo를, check는 false로 초기화시켜준 뒤 ToDos 배열에 해당 객체를 push() 하여 넣어준다.
2-3. View 재설정
할 일이 새로 추가되었으므로 HTML에도 보여지도록 Loading 함수를 호출한다.
2-4. 입력창 초기화
따로 입력창을 초기화 시켜주지 않으면 버튼을 눌러도 값이 그대로 남아있다. 앞서 content를 가져온 방식 그대로 getElementById를 이용한다. id가 add인 input의 value의 값을 초기화 시켜준다.
function Add(){
//1. content 가져오기
const todo = document.getElementById('add').value;
//2. ToDo 리스트에 추가하기
const newToDo = {
number: count++,
content: todo,
check: false
}
ToDos.push(newToDo);
//3. View 재설정
Loading();
//4. 입력창 초기화
document.getElementById('add').value = '';
}
3. Loading 함수 만들기
3-1. 1차 시도 : map 활용 (실패)
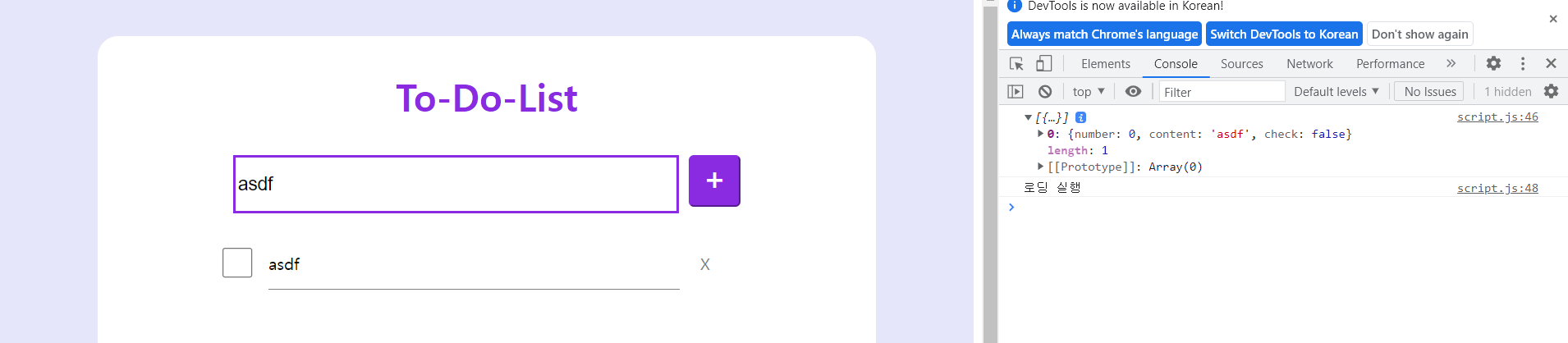
htmlList 라는 변수에 ToDos의 배열을 순회하며 todo의 html코드를 생성해서 주입해주려고 했지만, 화면에 아무것도 출력되지 않았다. 콘솔 창을 확인해보니 htmlList 변수에 저장되지 않았다.
원인 : map은 배열 요소마다 함수를 적용하여 새 배열을 반환해주는데, map 안에 있는 함수가 반환을 해주지 않아서 발생하였다. map을 사용할 때에는 +=을 사용하여 합치면 안되고, 새로운 배열을 만들 때 사용해야 한다.
function Loading(){
//1. 동적 리스트 구성
const htmlList = ToDos.map(todo => {
`
<div class="To-Do">
<input
id="checkButton"
type="checkbox"
onclick="Check()"
/>
<div class="list">${todo.content}</div>
<div id="deleteButton" onclick=Delete(todo.number)> X </div>
<div>
`
});
$('#htmlList').html(htmlList);
}
3-2. 2차 시도 : forEach 활용 (성공)
htmlList라는 변수를 먼저 정의해준 후, forEach를 활용하여 ToDos의 배열을 순회하며 각 todo 객체마다 html 코드를 생성해주도록 하였다.
function Loading(){
//1. 동적 리스트 구성
let htmlList = '';
ToDos.forEach(todo => {
htmlList += `
<div class="To-Do">
<input
id="checkButton"
type="checkbox"
onclick="Check()"
/>
<div class="list">${todo.content}</div>
<div id="deleteButton" onclick=Delete(todo.number)> X </div>
</div>
`
});
document.getElementById('#htmlList').innerHTML=htmlList;
}
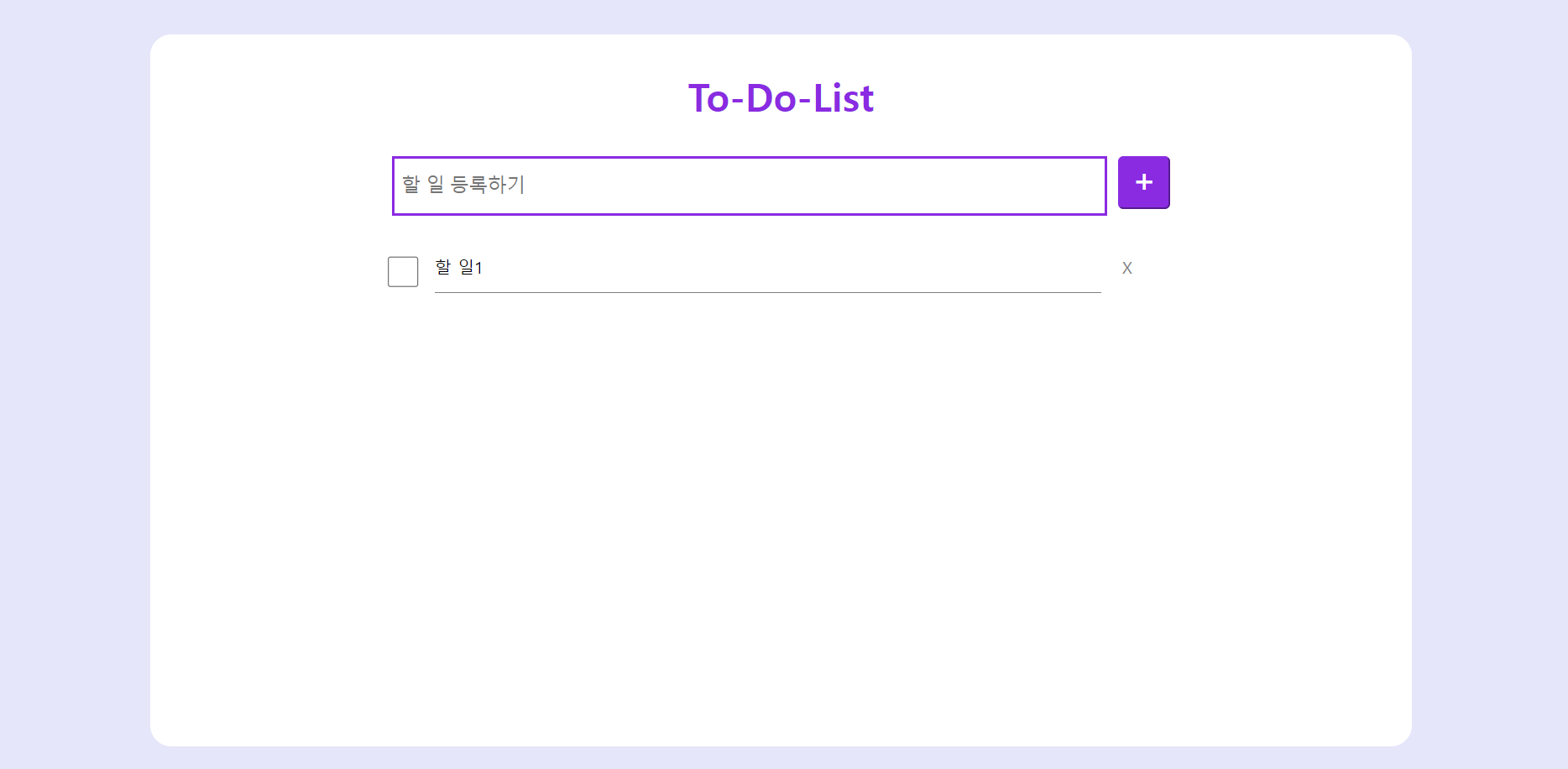
[index.html]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="script.js"></script>
<title>To-Do-List</title>
</head>
<body>
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
<div class="Container">
<div class="Board">
<div class="Title">
<h1>To-Do-List</h1>
</div>
<!--- 할 일 등록하기 -->
<div class="Input">
<input
id="add"
type="text"
value=""
placeholder=" 할 일 등록하기"
onkeydown="if( event.keyCode == 13 ){Add();}"
/>
<button id="addButton" onclick="Add()"> + </button>
</div>
<!--- 할 일 리스트 -->
<div id="htmlList">
<div class="To-Do">
<input
id="checkButton"
type="checkbox"
onclick="Check()"
/>
<div class="list">할 일1</div>
<div id="deleteButton" onclick=Delete()> X </div>
<div>
</div>
</div>
</div>
</body>'Web > JavaScript' 카테고리의 다른 글
| 비동기 프로그래밍 (0) | 2023.05.16 |
|---|---|
| DOM & EVENT (코딩앙마) (0) | 2023.04.27 |
| To-Do List 만들기 3차 (0) | 2023.04.11 |
| To-Do List 만들기 2차 (0) | 2023.04.06 |
| To-Do List - JS 문법 (0) | 2023.03.29 |



