우당탕탕 개발일지
DOM & EVENT (코딩앙마) 본문
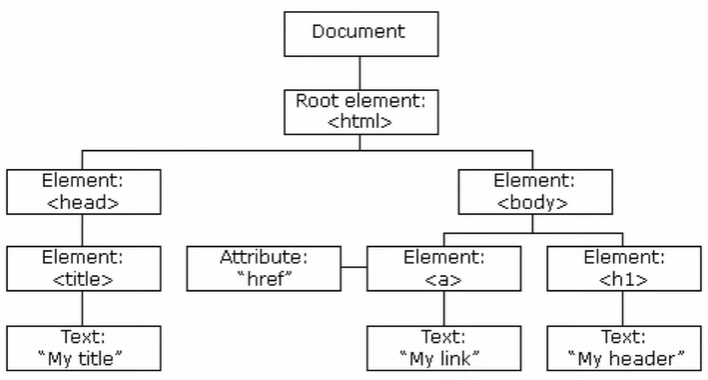
DOM - Document Object Model
Document 객체는 HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공한다.

< document.documentElement >
document를 HTML 구성요소로 본다면 크게 head와 body로 구성할 수 있다. document.documentelement는 이러한 head, body를 둘러싼 최상위 HTML element를 반환한다.
Document 메소드
- HTML 요소 선택
- HTML 요소 생성
- HTML 이벤트 핸들러 추가
- HTML 객체 선택
< HTML 요소 선택 >
//해당 아이디의 요소 선택
const el = document.getElementById('first');
//해당 태그 이름의 요소 모두 선택
const pList = document.getElementsByTagName('p');
//해당 클래스에 속한 요소 모두 선택
document.getElementByClassName('link');
//해당 선택자로 선택되는 요소 모두 선택
document.querySelectorAll('.link');
document.querySelector('#first');
< HTML 요소 생성 >
document.documetnElement.parentNode; - 부모인 노드 중 모든 노드를 반환
document.documentElement.parentElement; - 부모인 노드 중 요소 노드만 반환
NodeList - 모든 타입의 노드들
HTMLCollection - 요소 타입의 노드들
| 모든 노드 | 요소 노드만 | |
| 부모 | parentNode | parentElement |
| 자식 | childeNodes firstChild lastChild |
children firstElementChild lastElementChild |
| 형제 | previousSibling nextSibling |
previousElementSibling nextElementSibling |
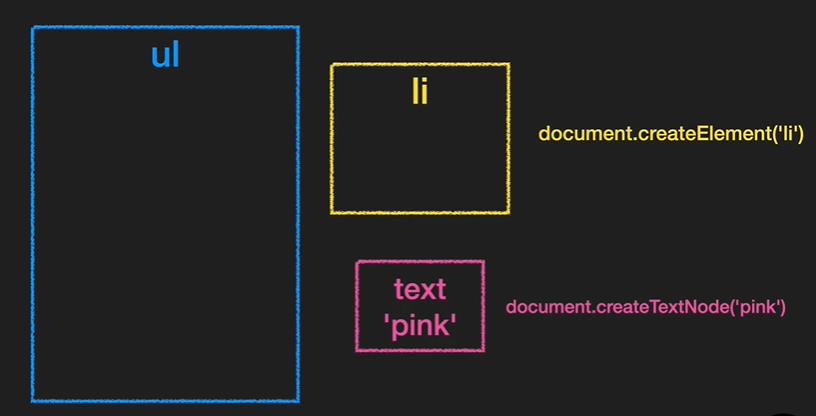
const newLi = document.createElement('li');
const newText = document.createTextNode('pink');
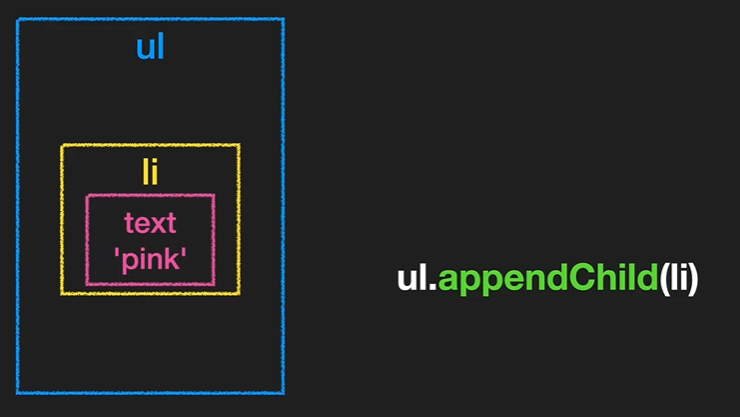
newLi2.appendChild(newText);
ul.appendChild(newLi);


< 노드 생성, 추가, 복제, 삭제 >
const blue = document.getElementById("blue");
blue.firstChild;
blue.firstElementChild;
const blueTextNode = blue.firstChild;
blueTextNode.nodeName;
blueTextNode.nodeType;
blueTextNode.nodeValue;
const ul = document.getElementById("color");
ul.textContent = "<li>RED</li>";
ul.innerHTML = "<li>RED</li>";
ul.appendChild(newLi);
const newLi2 = document.createElement("li");
const newText = document.createTextNode("pink");
newLi2.appendChild(newText);
ul.appendChild(newLi2);
const newLi3 = document.createElement("li");
const textNode3 = document.createTextNode("black");
newLi3.appendChild(textNode3);
const red = document.getElementById("red");
ul.insertBefore(newLi3, red);
ul.appendChild(red);
ul.insertBefore(red, newLi3);
const newBlack = newLi3.cloneNode();
ul.appendChild(newBlack);
const newBlack2 = newLi3.cloneNode(true); //깊은 복제
ul.appendChild(newBlack2);
ul.removeChild(newBlack2);
ul.removeChild(ul.firstElementChild);
ul.removeChild(ul.lastElementChild);
< CSS style, class 제어 >
box.classList.add("txt-white");
box.classList.remove("txt-white");
box.classList.add("bg-green", "txt-yellow");
box.classList.replace("bg-red", "bg-blue");
setInterval(() => {
box.classList.toggle("bg-red");
}, 1000);
const box = document.getElementById("box");
const color = document.getElementById("color");
color.onclick = function (e) {
const target = e.target;
if(target.tagName !== "LI") return;
target.classList.toggle("txt-pink");
};
< HTML 이벤트 핸들러 >
const el = document.getElementById("btn");
el.onclick = sayHello;
const el2 = document.getElementById("btn2");
//el2.addEventListener("click", sayHello);
el2.addEventListener("click", () => {
alert("hi");
});
el2.removeEventListener("click", () => {
alert("hi");
});
const input = document.getElementById("txt");
input.addEventListener("focus", () => {
input.style.backgroundColor = "rgba(255, 0, 0, 0.2";
});
input.addEventListener("blur", () => {
input.style.backgroundColor = null;
});
const box = document.getElementById("box");
const circle = document.getElementById("circle");
box.addEventListener("mousemove", (event) => {
circle.style.top = `${event.clientY}px`;
circle.style.left = `${event.clientX}px`;
});
window.addEventListener("resize", () => {
document.body.innerText = `현재 창 크기는 ${windex.innerWidth} x ${window.innerHeight}`;
});
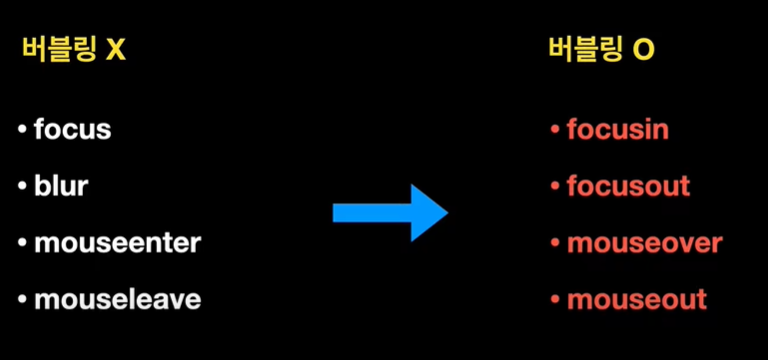
< 이벤트 버블링, 이벤트 위임 >


const list = document.getElementById("list");
const colors = list.children;
function cilckHandler(event) {
let target = event.target;
if(target.tagName === "A"){
target = target.parentElement;
} else if (target === event.currentTarget){
return;
}
for (c of colors){
c.classList.remove(on);
}
target.classList.add("on");
}
728x90
'Web > JavaScript' 카테고리의 다른 글
| Fetch (0) | 2023.05.20 |
|---|---|
| 비동기 프로그래밍 (0) | 2023.05.16 |
| To-Do List 만들기 3차 (0) | 2023.04.11 |
| To-Do List 만들기 2차 (0) | 2023.04.06 |
| To-Do List 만들기 1차 (0) | 2023.04.03 |

