우당탕탕 개발일지
To-Do List - JS 문법 본문
<배열>
- 배열 : 데이터를 쉼표로 구분해서 대괄호로 묶어 나열해놓은 것
var seasons = ["봄", "여름", "가을", "겨울"];
<객체>
- 객체 : 값들을 그룹으로 묶은 데이터 모음
키(Key)와 값(Value) 을 한 쌍으로 정의하며 이를 속성(Proeprties) 라 부른다.
객체의 속성 값을 가져올 때는 객체 이름 뒤에 마침표(.)를 찍고 그 뒤에 속성 이름을 적는다.
var kim = {
firstName: "John",
lastName: "Kim",
age : 35,
address: "Seoul"
}웹 문서에 있는 요소를 프로그램에서 사용하려면 객체 형태여야 한다.
예를 들어, 웹 문서에 3개의 이미지를 포함시켜야 한다면 Image 객체를 사용해서 똑같은 틀의 객체 3개를 찍어낸 다음 객체마다 원하는 이미지를 담으면 된다. 여기서 틀을 프로토타입(Prototype)이라고 하고, 프로토타입을 사용해 만들어낸 객체를 인스턴스(Instance)라고 한다.
- 객체의 인스턴스를 만들 때 new 예약어 뒤에 프로토타입 객체 이름과 괄호 ()를 써 주면 된다.
var now = new Date()
< 비구조화 할당 >
배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 자바스크립트 표현식
[ a1, a2, ...rest_a ] = [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ];
var { a1, a2, ...rest_a } = { a1:10, a2:20, a3:30, a4:40 }● 매개변수가 없을 때 => 로 함수 선언하기
const hi = function() {
return "안녕하세요";
}
const hi = () => { return "안녕하세요" };
const hi = () => "안녕하세요";● 매개변수가 1개일 때 =>로 함수 선언하기
let hi = function(user) {
document.write(user + "님, 안녕하세요?");
}
let hi = user => document.write(user + "님, 안녕하세요?");● 매개변수가 2개 이상일 때 =>로 함수 선언하기
let sum = function(a, b) {
return a + b;
}
let sum = (a, b) => { return a + b; }
let sum = (a, b) => a + b;
<For each 함수>
- 주어진 함수를 배열 요소 각각에 대해 실행
<Map 함수>
- 배열을 순회하며 요소마다 callback 함수 적용 후 새로운 배열로 리턴
let newArray = arr.map(callback(currentValue[, index[, array]]) { }
// 일반 함수
let numbers = [1, 4, 9]
let roots = numbers.map(function(num) {
return Math.sqrt(num)
})
// 화살표 함수
let roots = numbers.map((num) => Math.sqrt(num))
// roots is now [1, 2, 3]
// numbers is still [1, 4, 9]
<Filter 함수>
- 배열을 순회하며 요소마다 조건 확인 후 조건을 만족하는 원소들로 구성된 새로운 배열 리턴
let newArray = arr.filter(callback(currentValue[, index, [array]]) { }[, thisArg]);
const words = ['limit', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]
<이벤트 함수>
eventTarget.addEventListener('eventType', function);
eventTarget.addEventListener('eventType', () => { // 여러개 함수 적용
function1();
function2();
})● 이벤트 타입 (eventType)
- click : 요소를 클릭하면 이벤트 발생.
- DomContentLoaded : 페이지가 새로 로딩될 때마다 이벤트 발생.
- scroll : 스크롤을 하면 이벤트 발생
- submit : 양식을 전송하면 이벤트 발생
● 클릭 이벤트 (click event)
- onClick()
- 이벤트를 여러 개 적용하는 것이 불가능
- onClick 이벤트 핸들러를 이미 사용한 상태에서 새로운 onClick 이벤트를 추가한다면, 기존의 이벤트를 덮어쓴다.
- addEventListener('click', function(){})
- 이벤트에 하나 이상의 핸들러를 등록할 수 있다.
- 여러 이벤트를 추가하면 누적되어 모든 이벤트가 동작한다.
- HTML 요소 뿐만 아니라 모든 DOM 요소에 대해 동작한다.
var btn = document.querySelector('.btn');
btn.onClick = function() {
console.log('100');
}
btn.onClick = function() {
console.log('200');
}
// result : 200
btn.addEventListener = function() {
console.log('100');
}
btn.addEventListener = function() {
console.log('200');
}
// result : 100 200
< Element 속성 >
내부 HTML 코드를 JS 내에서 변경할 수 있도록 해주는 속성으로는 innerHTML과 innerText 등이 있다.
● element.innerText
이 속성은 element 안의 text 값들을 가져오거나 변경한다.
1) 내용 가져오기
- element의 내용을 가져온다.
element.innerText;- id의 값이 xx인 요소의 내용을 변수 element에 저장한다.
var element = document.getElementById('xx').innerText;
2) 내용 변경하기
- 선택한 element의 내용을 content로 바꾼다.
element.innerText = content;- id의 값이 abc인 요소의 내용을 ABC로 바꾼다.
document.getElementById('abc').innerText = 'ABC';● element.innerHTML
innerText와는 달리 innerHTML은 element 안의 HTML이나 XML을 가져온다.
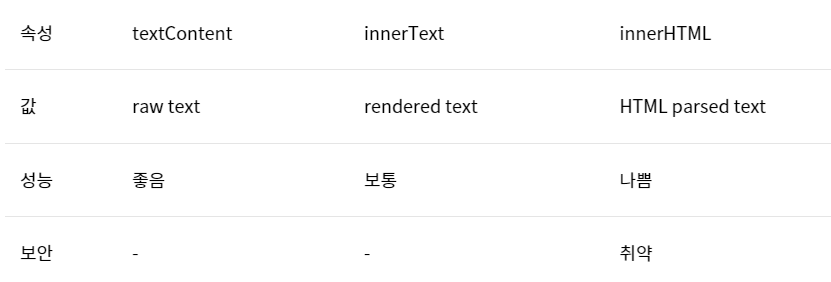
< 웹페이지 텍스트에 접근하는 3가지 속성의 차이점 >

● 웹페이지 요소의 텍스트 내용만 바꿀 경우 => Node.textContent 속성 사용
● 웹페이지 요소 자체를 삽입할 경우 => Element.insertAdjacentHTML() 메서드 사용
● element.insertAdjacentHTML (position, text)
HTML or XML 같은 특정 텍스트를 파싱하고, 특정 위치에 DOM tree안에 원하는 node들을 추가 한다.
이미 사용중인 element는 다시 파싱하지 않으며, element안에 존재하는 다른 element를 건드리지 않는다.
- position
- ‘beforebegin’, element 앞에
- ‘afterbegin’, element 안에 첫번째 child
- ‘beforeend’ element 안에 가장 마지막 child
- ‘afterend’ element 뒤에
- text
- text(인자)는 HTML or XML로 해석될 수 있는 문자열(html code), (DOM) tree에 삽입할 수 있다.
● CSS 속성값 변경 방법
1) CSS 속성 추가
- element.style.color
* [ style.css속성명 ]은 기존 정의 된 style에서 새로운 속성 추가된다.
2) CSS 속성 여러개 추가하기
- element.style.cssText
* [ style.cssText ]는 기존 정의된 style 지우고, 새로운 속성으로 덮어쓴다.
● CSS 속성값 가져오기
1) JS style으로 속성값 가져오기
* inline으로 정의된 style 속성만 가져온다.
2) JS getComputedStyle( )으로 속성값 가져오기
* inline으로 정의된 style 속성 뿐 아니라 CSS 파일 내 stlye 속성도 함께 가져온다.
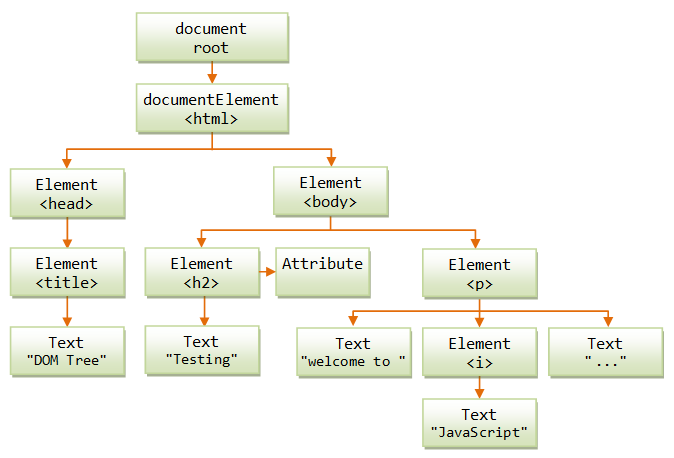
<DOM 트리>
- 웹 문서의 태그는 요소(Element) 노드로 표현한다.
- 태그가 품고 있는 텍스트는 해당 요소 노드(태그)의 자식 노드인 텍스트(Text) 노드로 표현한다.
- 태그의 속성은 모두 해당 요소 노드(태그)의 자식 노드인 속성(Attribute) 노드로 표현한다.
- 주석은 주석(Comment) 노드로 표현한다.

<DOM 요소에 접근하기>
● getElementById()
: id 선택자로 접근하는 함수
<body>
<div id="container">
<h1 id="heading">
<div id="prod-img">
</div>
<script>
document.getElementById("heading").onclick = function() {
this.style.fontSize = '5em'
}
</script>
</body>● getElementsByClassName()
: class 값으로 찾아내는 함수
<body>
<div id="container">
<p>2차 세계대전 이후 설립된 <span class="accent">게뎁농장</span>은...
<span class="accent">SCAA 인증</span>을 받은 ... 스페셜티커피를 생산합니다.</p>
</div>
<script>
document.getElementsByClassName("accent").onclick = function() {
this.style.fontSize = '5em'
}
</script>
</body>● getElementByTagName()
: 요소를 태그 이름으로 찾아내는 함수
<body>
<div id="desc">
<h2>Information</h2>
<p>2차 세계대전 이후</p>
<h2>Flavor Note</h2>
</div>
<script>
document.getElementsByTagName("h2").style.backgroundColor = "#eee"
</script>
</body><DOM 요소의 태그 속성 가져와서 수정하기>
● getAttribute(), setAttribute()
<body>
<div id="prod-img">
<img src="images/coffee-pink.jpg">
</div>
<script>
document.querySelector("#prod-img > img").getAttribute("src")
"images/coffee-pink.jpg"
</script>
</body>
| createElement() | 새 요소 노드를 만든다. |
| createTextNode() | 텍스트 내용이 있을 경우 텍스트 노드를 만든다. |
| appendChild() | 텍스트 노드를 요소 노드에 자식 노드로 추가한다. |
| createAttribute() | 요소에 속성이 있을 경우 속성 노드를 만든다. |
| setAttribute() | 속성 노드를 요소 노드에 연결한다. |
| appendChild() | 새로 만든 요소 노드를 부모 노드에 추가한다. |
'Front-end > JavaScript' 카테고리의 다른 글
| 비동기 프로그래밍 (0) | 2023.05.16 |
|---|---|
| DOM & EVENT (코딩앙마) (0) | 2023.04.27 |
| To-Do List 만들기 3차 (0) | 2023.04.11 |
| To-Do List 만들기 2차 (0) | 2023.04.06 |
| To-Do List 만들기 1차 (0) | 2023.04.03 |



