우당탕탕 개발일지
리액트를 사용하는 이유 본문
JavaScript를 사용하여 HTML로 구성한 UI를 제어할 때 DOM을 변형시키려면, 브라우저의 DOM Selector API 를 사용해서 특정 DOM 을 선택한뒤, 특정 이벤트가 발생하면 변화를 주도록 설정해야한다.
To-Do List 만들기 2차
3. Loading() 함수 만들기 3-3. innerHTML활용해서 html 삽입하기 ( 앞서 To-Do List 만들기 1차에서는 제이쿼리를 사용해서 html 코드를 삽입하였다. ) 1차 시도 getElementById() 메서드를 사용하여 id가 "htmlList"인
uj0791.tistory.com
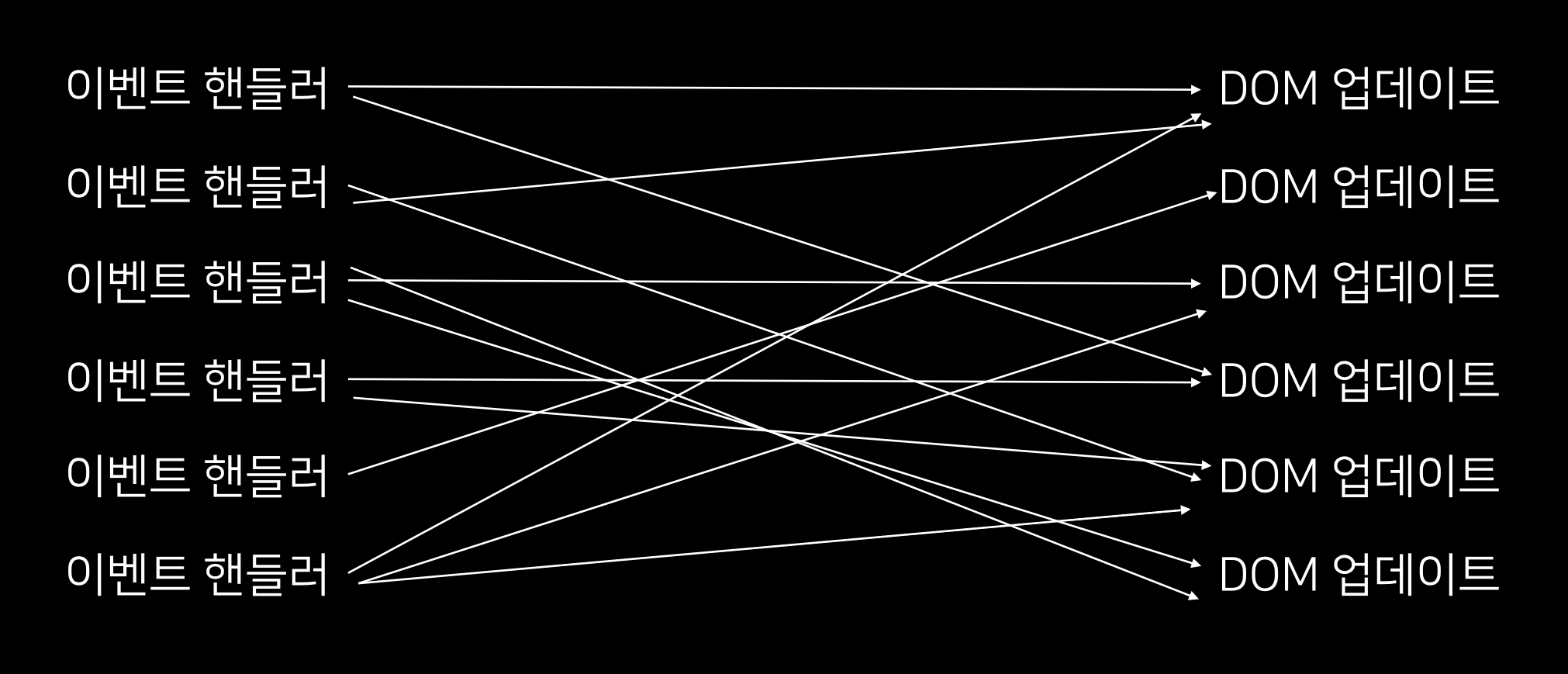
'To-Do List 만들기'를 보면 getElementById() 메서드를 사용하여 HTML 요소에 접근한다. 이벤트 발생 시, innerHTML로 HTML 속성을 바꾸어준다. 웹 애플리케이션의 규모가 커지면 커질수록, DOM을 직접 건드리면서 작업을 하면 코드가 난잡해지기 쉽다. 처리해야 할 이벤트도 다양해지고, 관리해야 할 상태값도 다양해지고, DOM도 다양해지게 된다면, 이에 따라 업데이트를 하는 규칙도 복잡해진다.

리액트는 어떠한 상태가 바뀌었을때, 그 상태에 따라 DOM 을 어떻게 업데이트 할 지 규칙을 정하는 것이 아니라, 아예 다 날려버리고 처음부터 모든걸 새로 만들어서 보여준다면 어떨까? 라는 아이디어에서 개발이 시작되었다.
< Virtual DOM >
리액트에서는 Virtual DOM 을 사용한다. 브라우저에 실제로 보여지는 DOM 이 아니라 메모리에 가상으로 존재하는 DOM 이다. JavaScript 객체이기 때문에 작동 성능이 실제로 브라우저에서 DOM 을 보여주는 것 보다 속도가 훨씬 빠르다. 리액트는 상태가 업데이트 되면, 업데이트가 필요한 곳의 UI 를 Virtual DOM 을 통해서 렌더링한다. 그리고 실제 브라우저에 보여지고 있는 DOM 과 비교를 한 후, 차이가 있는 곳을 감지하여 이를 실제 DOM 에 패치시켜준다.
< Node.js >
리액트 프로젝트를 만들기 위해서는 Node.js와 npm을 먼저 설치해야 하는데 Node.js를 받을 때 npm도 같이 설치된다.
Node.js란 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임으로서, 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있다.
'Web > React' 카테고리의 다른 글
| LocalStorage (0) | 2023.05.04 |
|---|---|
| JSX (0) | 2023.04.19 |
| Styled Component (0) | 2023.04.16 |
| 패키지 매니저 (npm, pnpm) (0) | 2023.04.13 |
| Vite를 사용해야 하는 이유 (0) | 2023.04.06 |



